One of Salesforce’s strengths is its extensibility, which means you have options for custom capabilities or functionality.
This series’s first two blog posts covered User Experience Research (UXR), and a handful of easy User Experience (UX) wins for any Salesforce admin. Sometimes, you have to go beyond clicks and jump into some custom work to streamline a complex process and increase user satisfaction (and lower errors!).
Below, I’ll define custom Salesforce UX, when’s a good time to leverage it, and best practices and considerations. If you need to talk, get in touch – we’re happy to help you make Salesforce work for you.
What’s Custom UX Anyway?
First, let’s define custom because this is often a misnomer. In this case, custom UX does not mean we’re leaving the benefits of the Salesforce platform to go entirely off on our own and develop some UI. Nope – In our case, custom means leveraging the extensibility of the Salesforce platform, bolstered by its numerous frameworks and best practices to build out UX that isn’t available strictly out of the box.
In most instances, we attempt to find alternatives to a custom solution by employing some of the tricks covered in the Quick Fixes to Empower Users blog post and validating that there are no standard components, flows, or dynamic page layouts capable of meeting the requirements.
Two Significant Use Cases for Custom
- The business needs a unique process, using a complex amount of schema where it’s onerous for a user to navigate the data entry—often requiring automation.
- The user needs a fully branded experience. This is most common in Experience cloud, where you want to look like your brand, not Salesforce.
A Few Best Practices If Custom UX is Your Path
- Design it on paper first. Write out the expected interaction flows between the user and the system. Once these are complete, consider employing a tool like Figma (one of our favorites) to create mockups that help everyone visualize the process. By doing this, your team can agree on the layout and design of the page before implementation. In addition, prototyping in Figma allows you to show full functionality without writing a single line of code. A prototype also enables you to conduct user testing before you have even built the product, helping you catch flaws in the flow early on. Using these tools can save you a considerable amount of time on development.
- Determine how to minimize complexity across this process and other possible operations in the future. If you’re expecting many custom processes, determine how templating and CSS can be used to make for a consistent experience.
Custom Backoffice Salesforce or Experience Cloud Considerations
- Deciding to stick with Lightning Design System (Salesforce baked in design library) vs. another off-the-shelf framework (such as Material Design) or a custom framework are key decisions that govern the site’s long-term architecture.
- CSS can be employed to help govern styling consistently across components.
- There are often various ways to solve the business problem involving different levels of customization. We recommend exploring them all to find the right tradeoffs between solution complexity and technical debt.
- You must maintain the custom solution, notably when business requirements change. Well-built solutions require minimal development work to accommodate changes, but many will require at least some development to maintain over time. Consider a support budget to cover this.

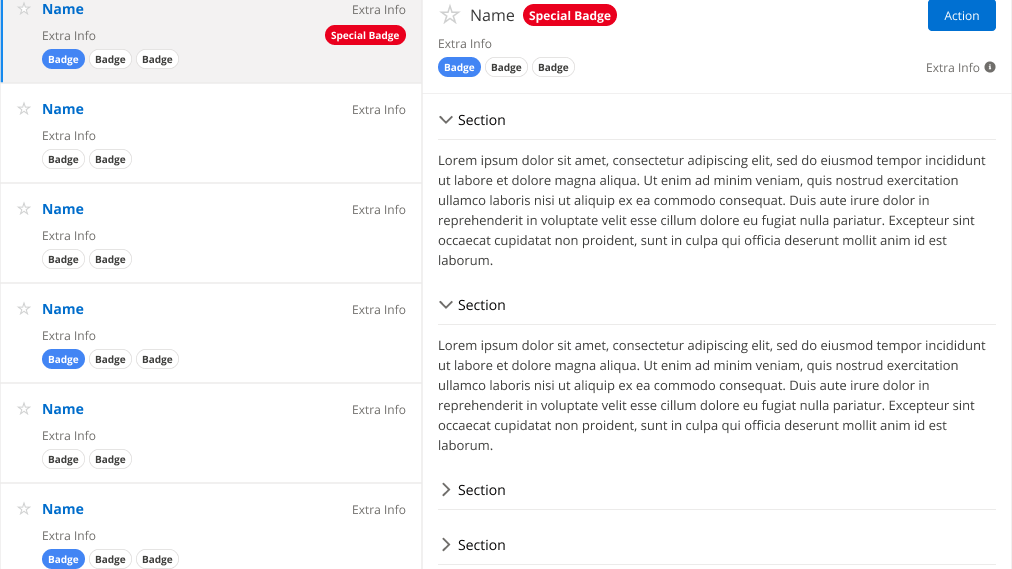
Example of a test component using Salesforce Lightning Design System(SLDS)
Custom Seems to be Your Solution. Need Help?
Have you hit the limit of what Salesforce can do?
Thinking you need some custom UX effort?
Red Argyle is here to help! We always try to minimize the complexity and leverage our experience to help make these architectural decisions. If needed, we provide the perfect team to help get your solution rapidly built and in the hands of your users.






