When designing the user experience for a website or web app I prefer to work directly in the browser. Creating interactive pages avoids the sometimes laborious steps of creating wireframes or static mockups.
These static methods of design can also create issues down the road. After one of our clients has approved the wireframes and design there is more resistance to changing the way the application works. By diving directly into building out the key interactions I can identify usability issues and make changes at a rapid pace.
Recommended Tools for Software Prototyping
When I start software prototyping I have the following goals in mind:
- Minimize setup time
- Create code that can be used in the end product
- Allow for quick edits
- Make it easy to show progress to others
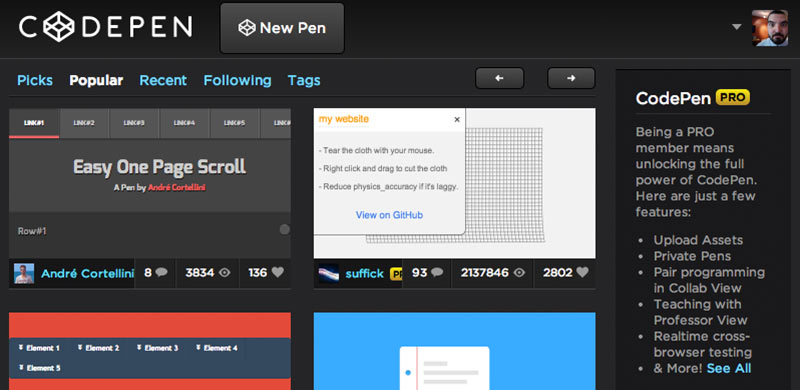
One of the tools that I use to make this possible is Codepen, an in-browser code editor that provides instant previews of your work. CodePen also collects a large number of code examples (referred to as “pens”) that you can use for inspiration or reference.

I use this tool when testing ideas for small portions of the user interface such as element styles and animation. With CodePen’s instant preview I can make adjustments at a rapid pace and preview the output in an isolated state. When I like the results I can simply copy the code over to my main project to test it in context.
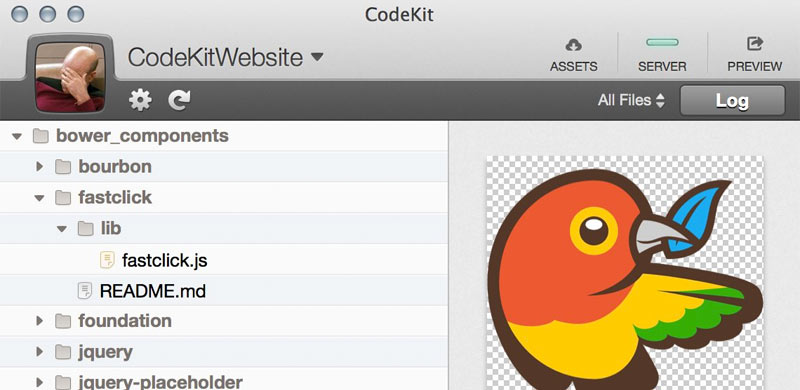
When building out the many elements of a project I use the Mac application CodeKit which helps automate the organization and automation of my projects. CodeKit allows you to setup templates for your common projects providing you with a common setup to start from. It integrates with Bower to keep your packages and dependancies for your project up to date.
When establishing the structure of your markup you can use the “kit” language within CodeKit to help define a dynamic page structure. By creating multiple files with the extension .kit you can use include statements to dynamically merge them on save, generating a standard HTML file. This allows you to avoid duplicate markup, making global changes a breeze and helps you when migrating your markup out of CodeKit at a later time.

CodeKit will automatically detect syntax errors, compile, and minify your SASS and Javascript files when saved. If you are viewing your project in a browser when CodeKit saves it will automatically refresh, ensuring you are looking at the latest changes. Similar to CodePen, this is very helpful when doing rapid changes to your project.
If you are working in an office and need other people to see your work-in-progress, CodeKit can act as a server providing a URL that works on your local network. As others are viewing your link, any changes you make in CodeKit will automatically refresh their browser and show them the latest. This makes collaborative revisions extremely fast and easy.
Finding The Right Tools For You
There are many other alternatives out there such as Prepros, Hammer, or using Grunt for a truly custom setup. The tools I’ve selected help me reduce the overhead of my projects and spend more time actually working. If you’re interested in doing the same take a look at each of these options I’ve mentioned and ask yourself the following questions:
- Can this fit into my existing project workflow?
- Will this reduce my workload and make my job easier?
- Will this help resolve issues I am currently ignoring?
- Will it be easy to onboard my team members?
- Is it cost effective?
If you can answer yes to all of these questions then you should give the software a serious trial and see whether it’s a good fit.






